In our new article, we break down the key reasons why 2D art is an integral part of any design process, and what your game stands to benefit from it!
Modern Role of 2D Art
One could say the history of 2D goes all the way back to prehistoric days. Long before the written word, humans relied on imagery to communicate thoughts and ideas. From one generation to the next, mankind perfected this form of communication, learning to pack as much information as possible into a single drawing, as well as to infuse it with meaning and subtext.
At its core, modern 2D art is not that far off. We have simply traded one canvas for another, going from rocks to clay, parchment, and paper, until ultimately arriving at the digital form. And although it has seen many advancements, there’s still only so much you can do to circumvent the limitations of flat, two-dimensional imagery. Today, 2D art serves as the starting point for creating animations and 3D models.
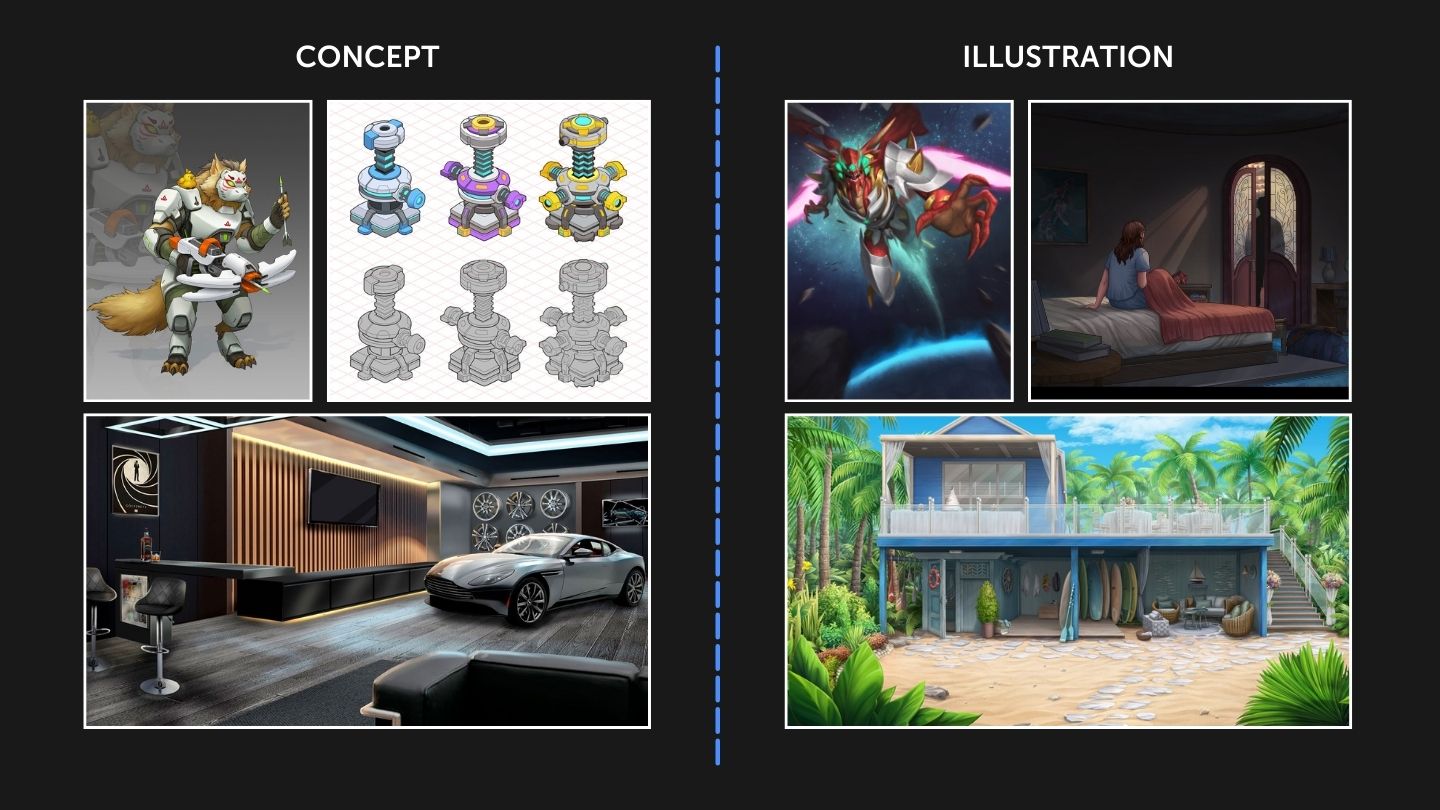
There are two primary directions in 2D:
- Concept art. This is the stage that pitches the idea or image of the object.
- Illustration. Ready artwork that captures and conveys the emotions or essence of an idea or specific object

The main difference between concept art and illustration is that the former is not a final product.
As any discipline, 2D art has its strengths and limitations.
On the one hand, it is generally low-cost and allows for fast production, while on the other, it can be a challenging medium if you need to convey depth and volume.
Disadvantages: limited volume transfer, and when reaching a certain limit, difficulty in detailing.
In essence, we rely on 2D design to develop concepts for 3D, and to provide the foundation for illustrations and storyboards used in animation.
The Uses and Benefits of 2D
In some cases, the 2D stage can be left out of the production pipeline, especially if there is enough reference material available to go directly into 3D modeling or animation. This is especially true if there is enough reference information in the public domain to work on 3D and animation. However, skipping this stage isn’t always cost-effective or practical, and that’s when bringing 2D into your pipeline can yield better results—better quality of the final product.
Here’s why you should include 2D:
- It’s easier than creating 3D models and animations from scratch.
- It enhances overall aesthetics, as well as visual and stylistic consistency.
- It allows for an efficient design process, especially when it comes to working with light and color.
- It streamlines the process, reducing overall time spent and thus, project costs.
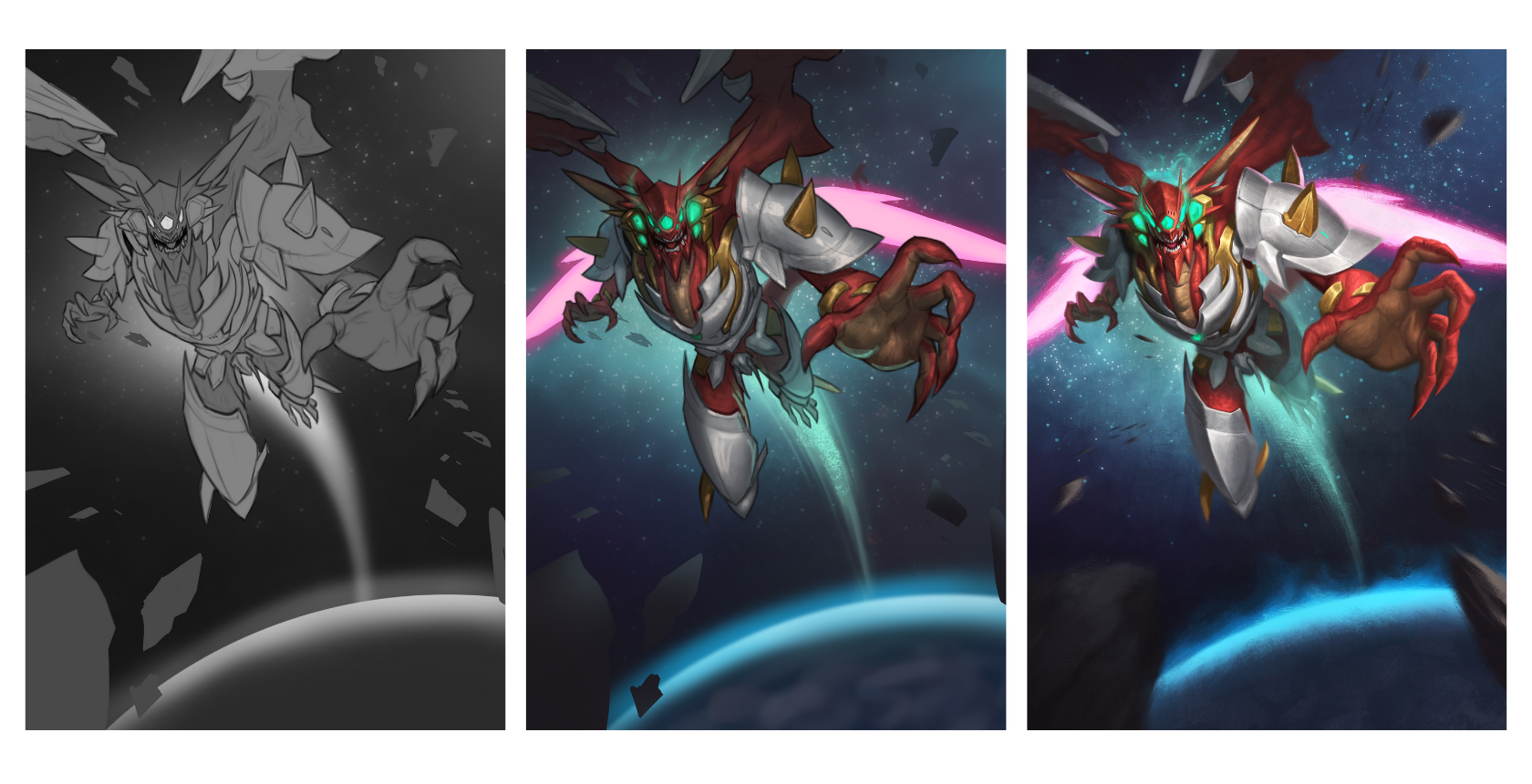
When we start working on a project, our basic pipeline looks like this:
- Initial Sketch
- Color Sketch
- Final Render
 Game Art Created by Allcorrect
Game Art Created by AllcorrectThe initial sketch is a foundational step that helps align our vision with the client’s expectations. At this stage, we create a rough yet clear outline that captures the core idea, layout, and style of the final piece. Although it is a draft, it’s a vital step that helps establish a shared understanding—for this purpose, the initial sketches can also convey form, volume, and light.
Up next, the color sketch is rather similar to the black and white sketch above, though it incorporates color and tone. This adds a layer of depth, color composition, and mood to the piece. It also leaves a lot of room for us to fine-tune the artwork to our client’s preferences, highlighting certain areas or taking away unnecessary details in the background. Here we can either use flat filling to streamline the process, or give more special attention to the shadows and highlights to create depth and contrast.
Rendering marks the final stage of the project, and it’s rather similar to rendering in 3D. Render work is similar to the same process in 3D. The main difference is in how we process the picture to achieve better pixel density. Working with 2D, the artist meticulously refines the image by hand, starting with broad strokes and gradually working toward finer details. The rendering approach should align with the overall vision of the project, as well as the client’s preferences. As a rule of thumb, greater detail means the project will require more time and effort. Naturally, the level of detail also defines the rendering style, as well as realism and authenticity.
Depending on the task, we can either drop some stages or add new ones to meet the client’s needs. In some cases, this means dropping the initial sketch and delivering the first iteration in color. However, this doesn’t change the fact that we still have to go through this stage internally, and thus we need to allocate time for it in our project estimates.
Game Art Created by Allcorrect
In another scenario, the client might not need a rendered image at all—just the concept. He only wants to get an idea. This speeds things up, allowing us to focus solely on delivering the initial sketch and/or color version.
Then again, each project is unique, and that sometimes requires a custom approach. That’s when we introduce some changes to the framework outlined above. Let’s say we’re tasked with delivering some concepts for a 3D artwork, and the client doesn’t need a render. That being said, they might still need some extra angles for the concept art. We also include all necessary details in the sketch to give the 3D artists enough base material, so they don’t have to wonder whether there’s a bag or a purse on the belt.
 Game Art Created by Allcorrect
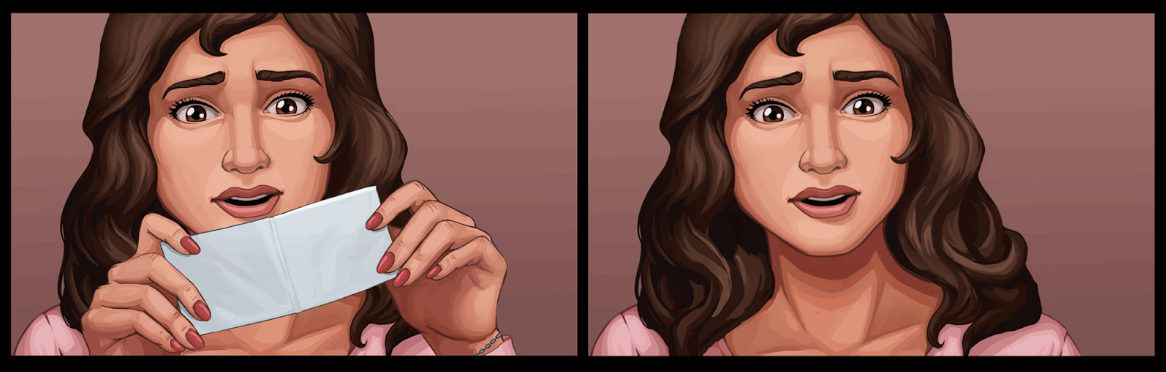
Game Art Created by AllcorrectOne other aspect of our work is slicing, or cutting. This is an essential part of our 2D workflow on the source files. Preparing these can be particularly challenging when met with a lack of specifications or input from the potential client. For instance, some of them might be satisfied with just a “decent enough” image, while others might need all the individual elements—like glares and shadows—to be arranged as separate layers.
Cutting/slicing plays a vital role for models that are to be animated next. This process involves more than just cutting up a model into different fragments—we need to mark and flesh out any invisible elements necessary for subsequent animation.
 Game Art Created by Allcorrect
Game Art Created by AllcorrectIf the character is expected to move, we need to pay extra attention to the background. Some cases require an extra step known as preliminary rendering, which often means working with 3D. Basically, 3D helps us by simplifying the geometric construction and delivering better volume and light. All this can generally be done by hand, though this typically requires a more skilled artist, which may increase project costs.
As a result, we typically create a unique pipeline for each project, ensuring that we cover each step required in our estimates. When calculating the estimate, we think ahead of time about which steps will be required.
We’re passionate about taking on ambitious projects, delivering top-tier game art on time and within budget. It all comes together thanks to streamlined processes, an incredible team, and close collaboration with our clients. Want to see it for yourself? Leave a request on our website!